Comment structurer mon site e-commerce ?

Choix d’une arborescence
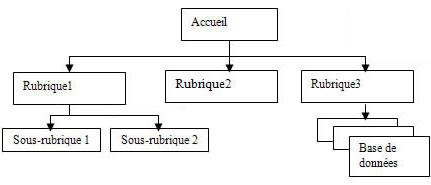
Dans votre cahier des charges, il vous faudra décrire l’organisation que vous souhaitez pour votre site. Cela inclut le nombre et l’intitulé des grandes rubriques, le nombre de sous rubriques et les nombres et titres de page dans chaque rubrique. Voici un exemple d’arborescence :

Une fois ce travail effectué, il faudra définir les règles de navigation au sein du site en prévoyant les menus à afficher sur chaque page et les liens éventuels vers les autres pages du site.
L’arborescence et les contenus du site doivent être travaillés en parallèle : une page ne doit pas contenir trop de texte pour ne pas rebuter la lecture. La solution peut alors être de diviser en sous-partie et donc en nouvelles pages qui viendront s’ajouter à l’arborescence. Attention cependant de ne pas tomber dans l’excès inverse en créant de nombreuses sous-catégories, ce qui serait tout aussi gênant pour la lisibilité du site. Il faut trouver un juste milieu.
Au moment de la conception de l’arborescence, il est aussi important de réfléchir à la navigation transversale dans le site : l’internaute accède à de nouvelles pages du site sans utiliser le menu principal. Le système des produits associés est un bon exemple : si l’internaute achète une paire de lunette de soleil il peut être intéressant de lui présenter sur la même page des accessoires ou produits complémentaires/similaires comme un étui à lunettes. Un autre exemple : si une page du site contient des conseils pour le choix des produits, il peut être utile de mettre un lien vers cette page directement dans la fiche produit.
 Cocote !
Cocote !